02. Javascript 구문
알아두면 좋은 구문들을 기록한다.
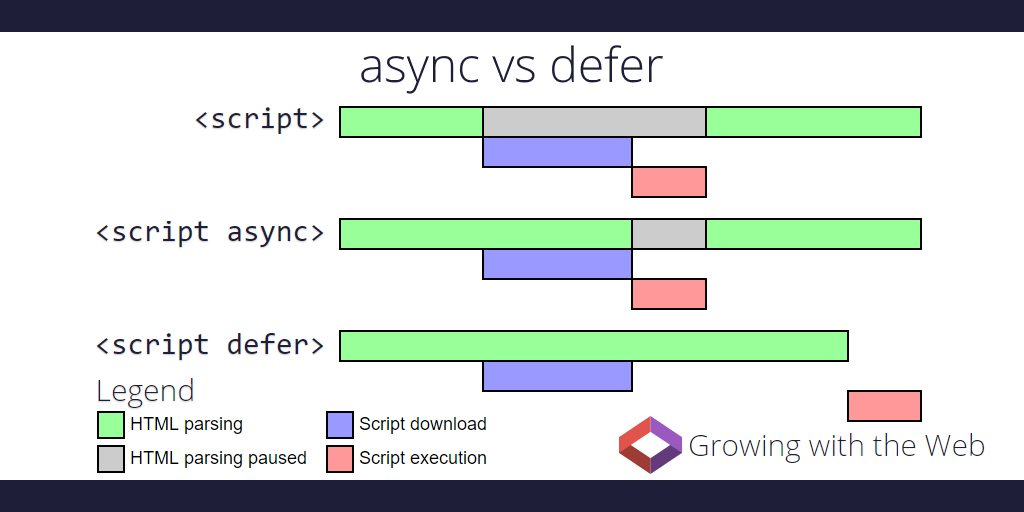
async, defer
script를 비동기적으로 다운한다. 외부파일만 적용된다.

1 | <script async src=".."></script> |
async는 다운 받는 즉시 실행
defer는 html파싱이 끝난 후 실행시킨다.
문서형정의(DTD:Document Type Definition)은 html 버젼을 선언하여, 렌더링에 도움을 준다. 생략시에는 쿼크모드로 돌입한다.
쿼크모드 : 여러 비표준기능이 실행 되는 모드로, 브라우저 별로 실행결과가 다를 수 있다.
<!DOCTYPE html>을 선언하면 html5로 파싱한다.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> : Strict DTD - center, font, iframe, strike, u, 새창띄우기 등이 제외되는 html 4.01 모드
스트릭트 모드
“user strict” 를 선언하면 적용된다. : ECMA Script3의 안전하지 않은 구문들을 사용할시 에러를 발생시킨다. IE10+이상 브라우저에서 지원한다.
with
1 | let user = { a: 1, b: 2}; |
with를 사용하면 객체 이름 없이 변수를 사용할 수 있다. 그러나 성능 및 디버깅 어려움의 이유로 사용이 지양된다.
Switch 문
switch문 ===로 비교.
1 | switch("hello world") { |
Reference
프론트엔드 개발자를 위한 자바스크립트 프로그래밍, 니콜라스 자카스